SmartCow Design System
2022-24
SmartCow
Updates and changes to SmartCow Design System
Introduction
When I joined SmartCow in 2021, design was in its infancy within the company. There was one mid-level designer who handled everything from graphic design for our marketing team and website to product design for our software solutions.
A key part of my job description and responsibility was to implement more standardized ways of working in our design team, which included introducing a design system.
History of the Design System
The 1st draft (2021-22)
Initially, this was a daunting task for me. We had a variety of ongoing projects with various customers, as well as new projects on the horizon. Both the design and front-end teams were busy with client work, which meant introducing or even designing a substantial design system wasn't feasible. This led to the creation of a design guide used solely by the design team.
There were 4 fundamental elements to this design guide:
Colours
Typography
Icons
Basic Page Layouts/Patterns
We used this guide to maintain some consistency, but it was clearly limited. Throughout 2022, the design team accumulated a backlog of frequently used design elements and components. We gradually incorporated these into what became our first Design Language System. Additionally, our team expanded from 2 to 5 members, providing us with the necessary resources to develop a more comprehensive system.
SmartCow DLS Version 1 (2022-23)
Most of our products fell squarely into the B2B, enterprise space which meant that certain elements of the design system were more important than usual.
Our team decided to prioritise the follow aspects of our system:
Expand the basics: typography, colours, icons, grid layouts
Basic interactive elements: buttons, tags/badges, toggles, switches, checkboxes
Advanced interactive elements: dropdowns, tooltips
Data tables
Naming conventions
SmartCow DLS Version 2 (2023-Present)
In the next iteration of our design system, the gaol was simple, to expand the system; introduce more elements, build a component library of common patterns and component blocks.
Here are the elements that we added in this stage:
More interactive elements: accordions, button groups, date pickers, multiselect dropdowns
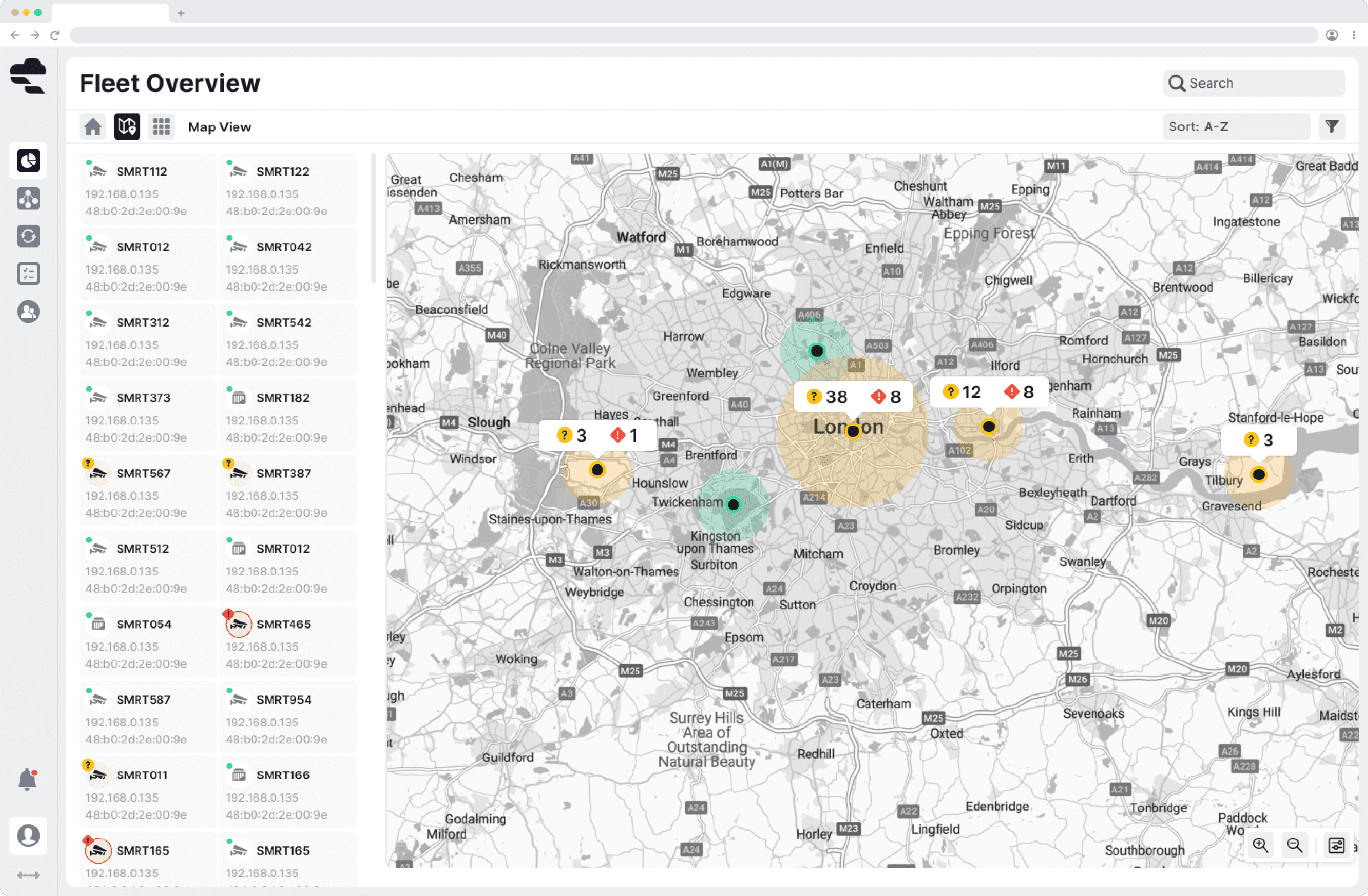
Design patterns:
a. Navigation: main top/side nav bars, nav tabs
b. Pagination vs. endless scrolling
c. Progress indicators
d. Callouts & inline notifications
e. Empty states
More data table elements
Header bars with common actions & states
b. Advanced row types
c. Filters & Sorting components
Modals
Dialogs
Warnings/notification pop-ups
Toasts
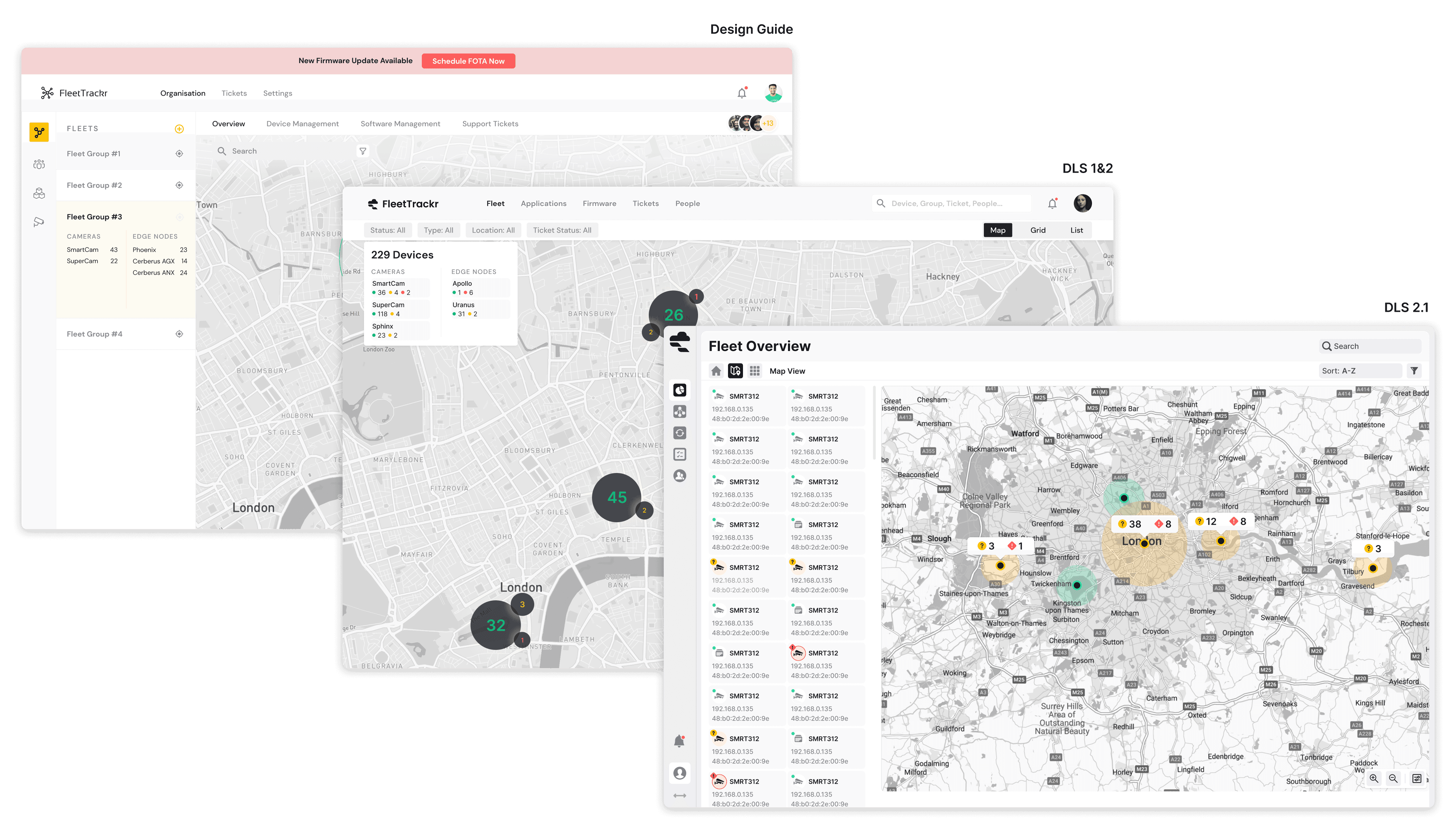
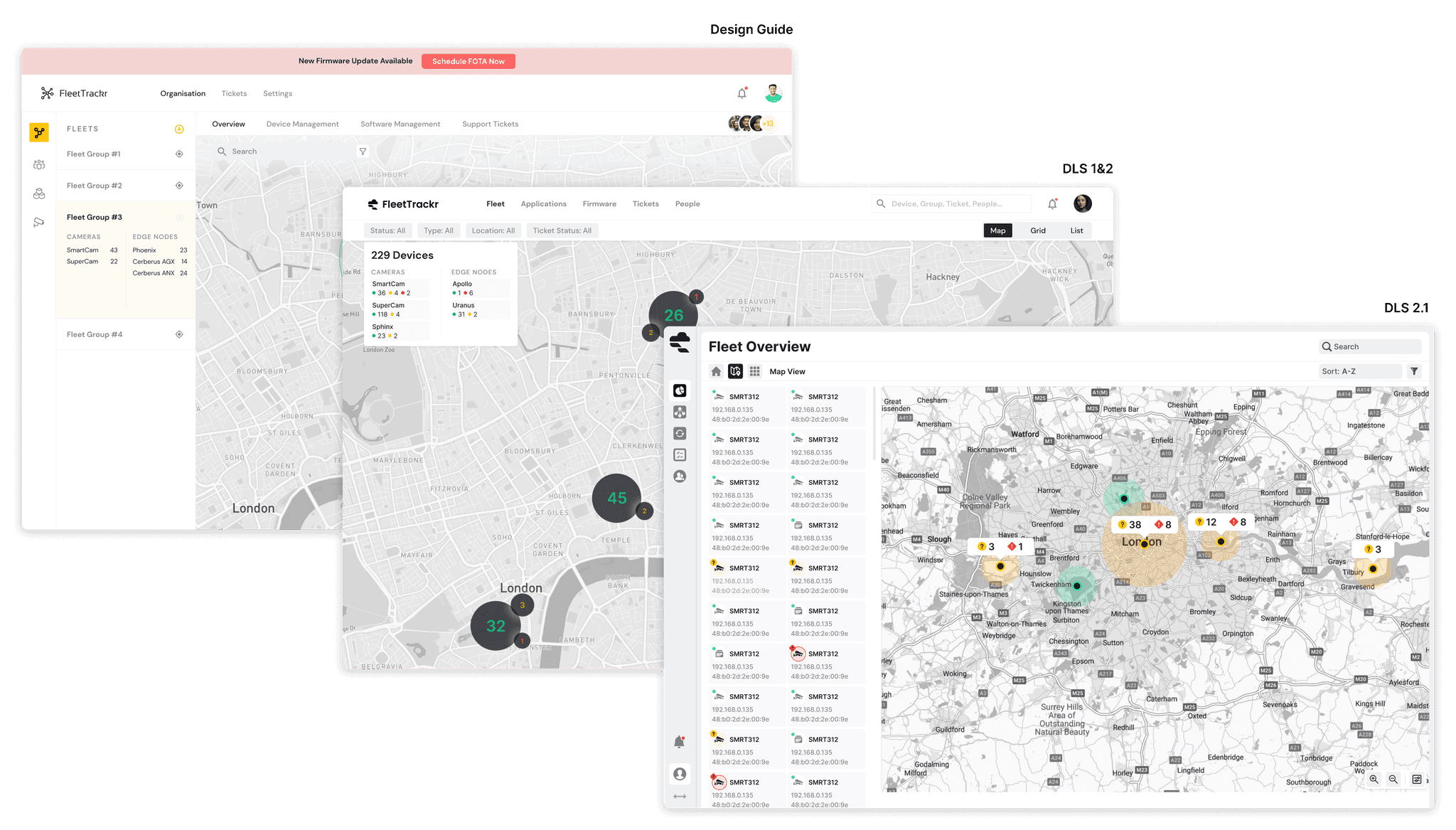
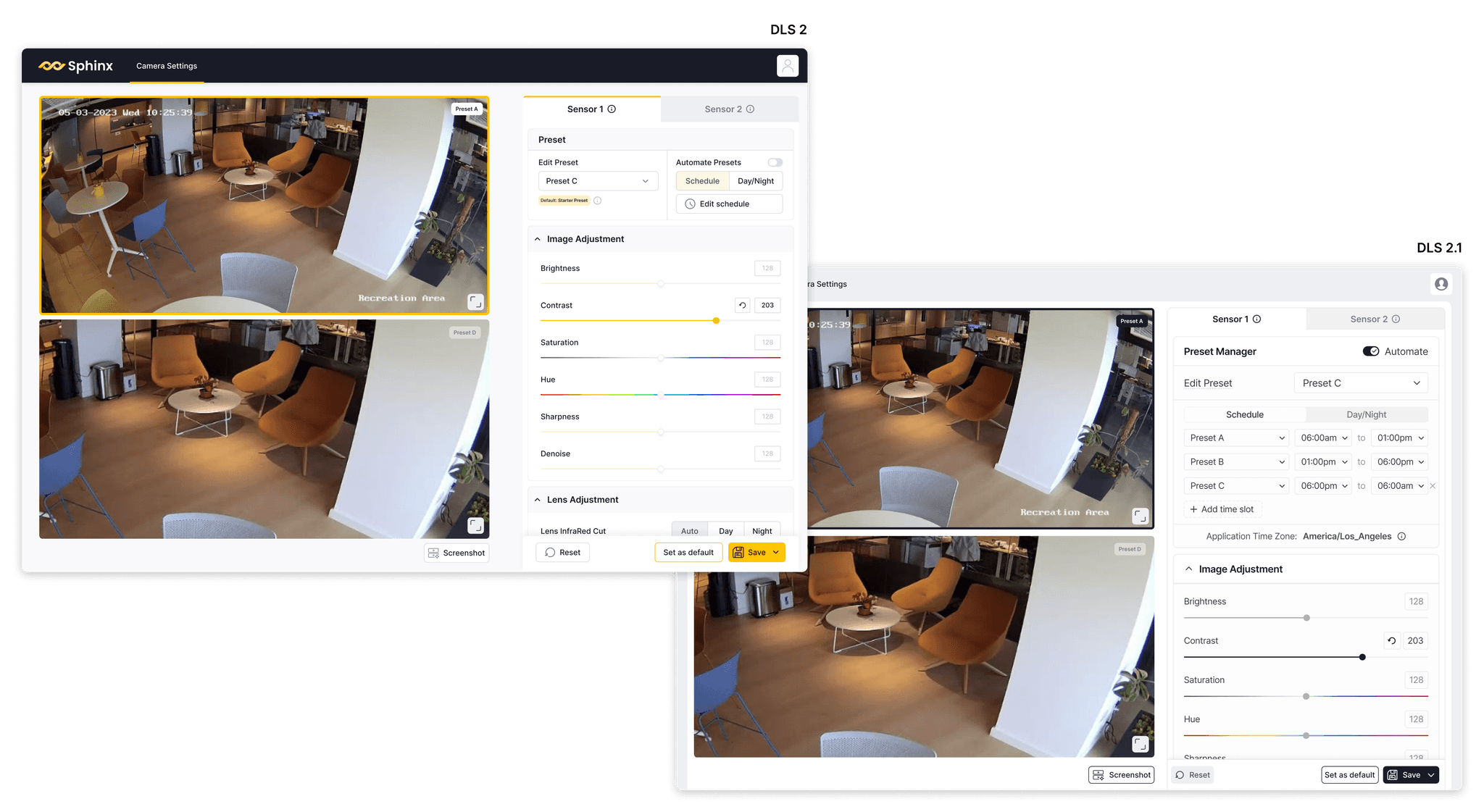
SmartCow DLS Version 2.1 (Proposed Update)
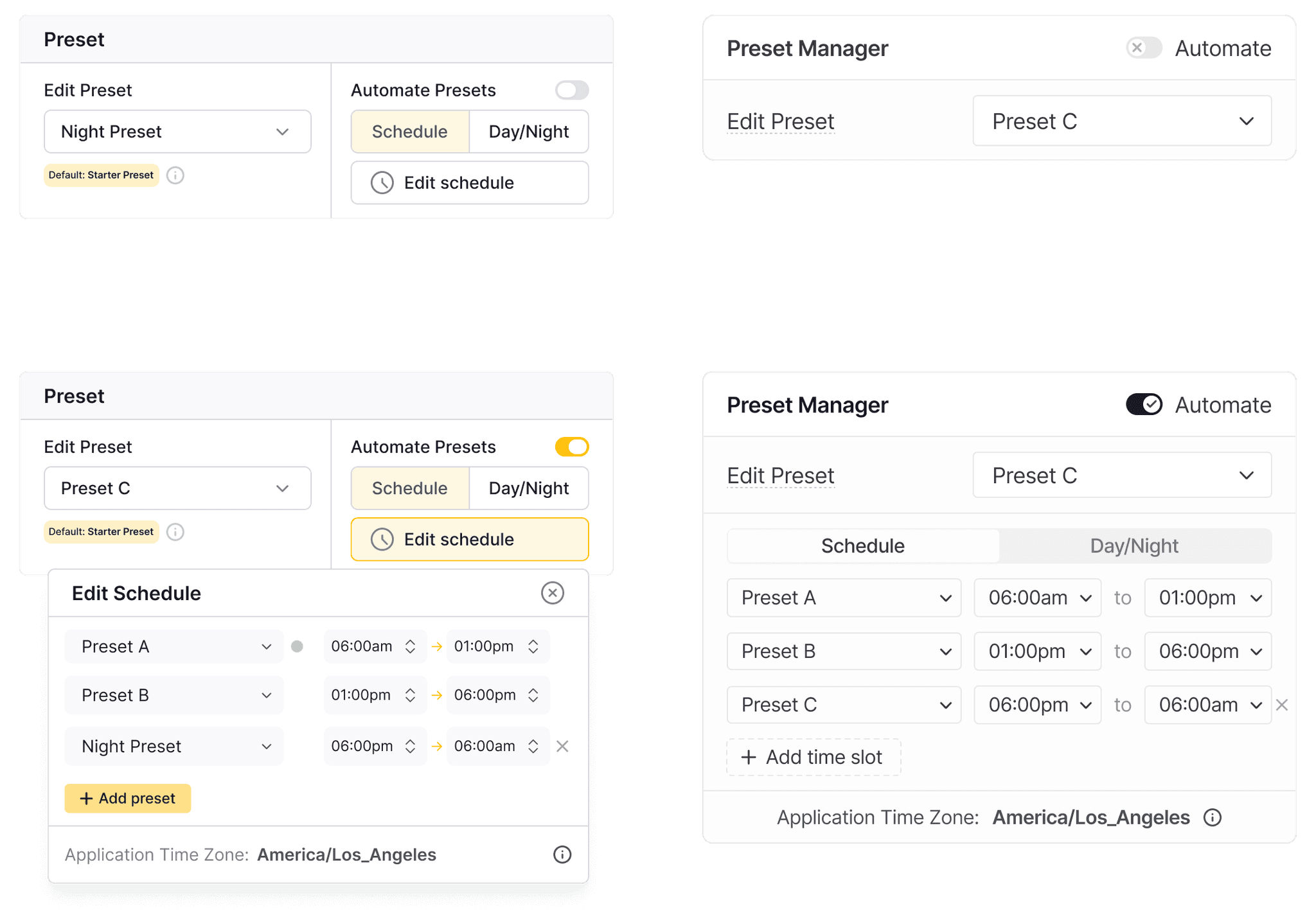
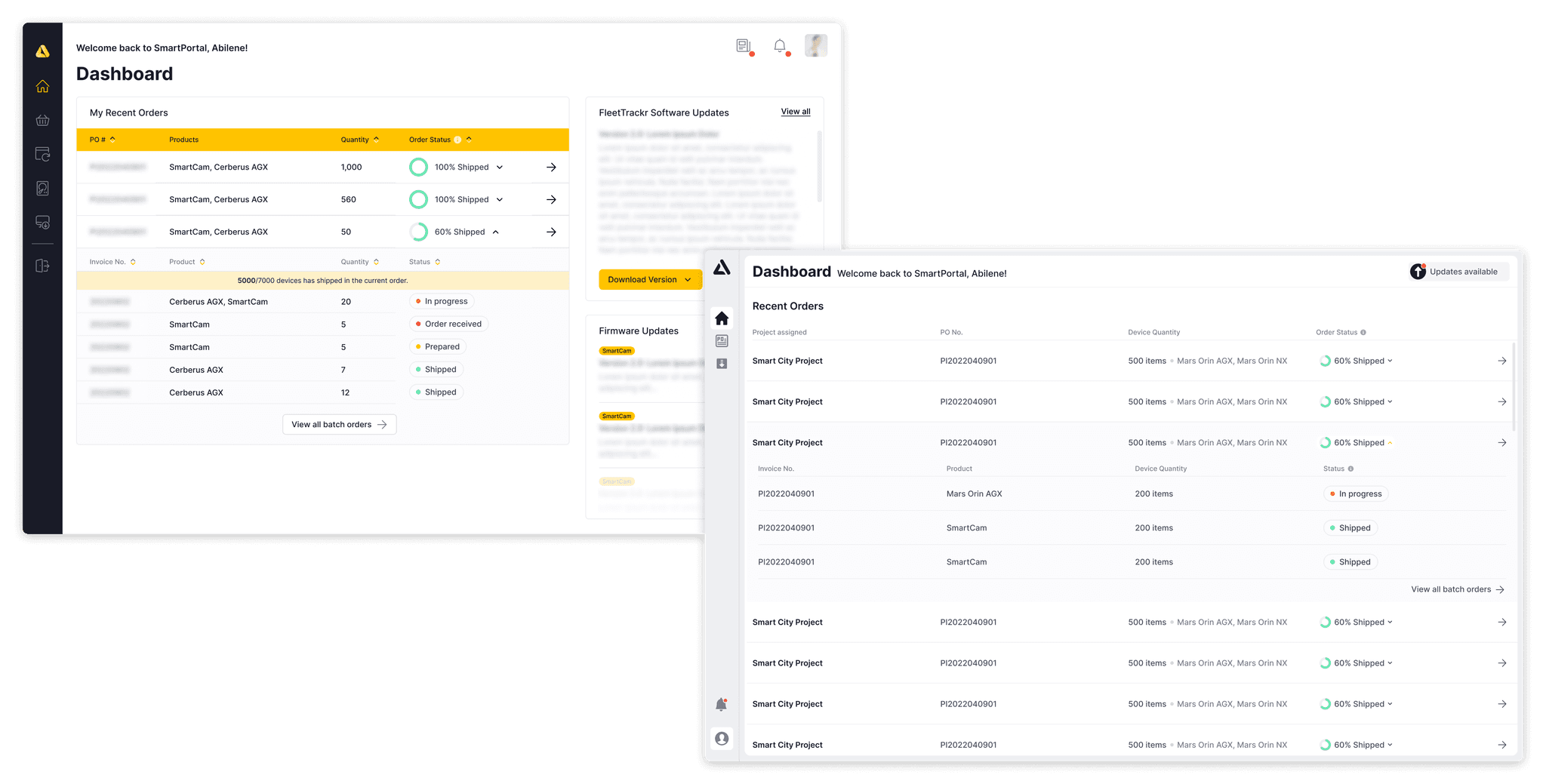
Currently we are working on an update of our existing DLS. This update is focused more on accessibility and visual improvements rather than adding more design elements, patterns or components.
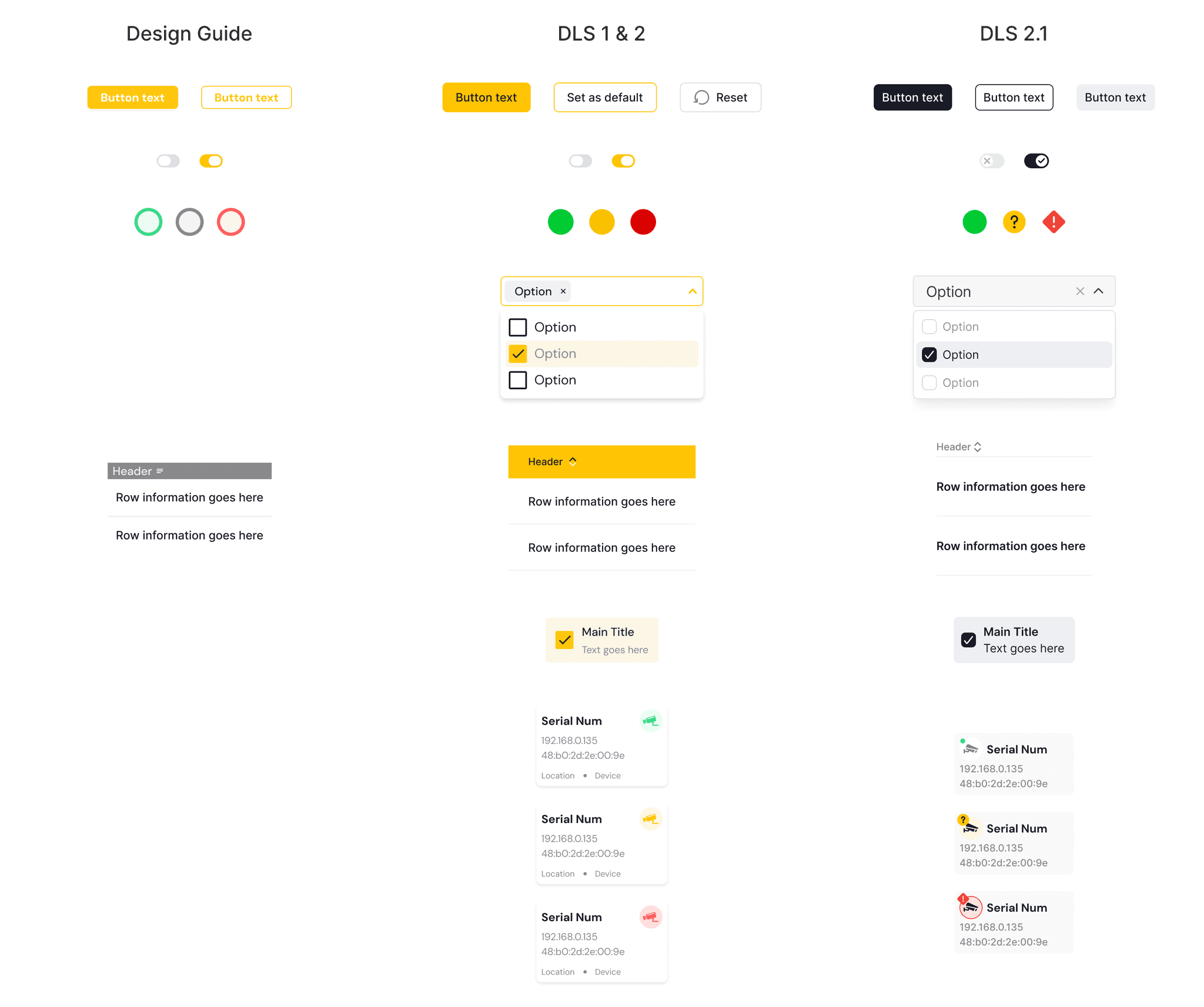
The key focus areas:
Enhancing Usability through Design Improvements
Streamlining Visual Elements:
Minimizing the use of shadows for a cleaner interface
Strategically reducing color fills, reserving them primarily for action buttons and status indicators
Simplifying layouts to improve focus and reduce cognitive load
Increasing Accessibility Ratings
Enhancing color contrast to improve readability and visual clarity
Incorporating additional contextual cues through thoughtful use of icons and toast notifications
Addition of keyboard shortcuts to enhance productivity and accessibility
Implementing standardized shortcuts for common actions across the system
Facilitating Easier Integration with Client Branding
Adopting a more versatile and neutral color palette to seamlessly blend with various client color schemes and design systems
Creating flexible component structures that can easily adapt to different brand identities
Providing clear guidelines for customization to maintain consistency while allowing for brand-specific adjustments